구현하기에 앞서 주의해야 할 점은 과유불급이라는 표현이 이 "애니메이션(이하 애니)"과 "화면전환(이하 화면)"이라는 녀석에게 반드시 필요합니다.
너무 현란한 애니와 화면을 쓸 경우 컴퓨터의 리소스를 많이 차지하게 되고 보는 이로 하여금 정신사납게 할 수 있기 때문입니다.
특히 음성더빙이 애니메이션과 맞물려 구동될 경우 실행 시킬때마다 타이밍이 맞지 않아 고생한 경우가 있었거든요. 이럴땐 정말 입에서 육두 문자가 절로 튀어나옵니다...ㅎㅎ 서론이 너무 길어서 죄송...ㅎㅎ
본론으로 들어가겠습니다.

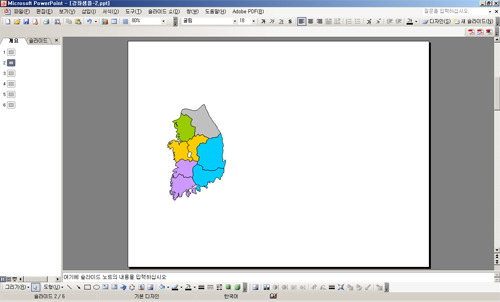
<그림-1>
만약에 "서울시의 축제"에 대해 설명하려 한다면 서울시의 지도(구별 구분이 된 지도면 좋겠죠?)만 구하면 될 것입니다.
각 지역별로 색상을 지정해 주고 적당한 크기로 축소를 하십시오.
이해 주의해야 할 점....."그룹화"를 반드시 해줘야 합니다.
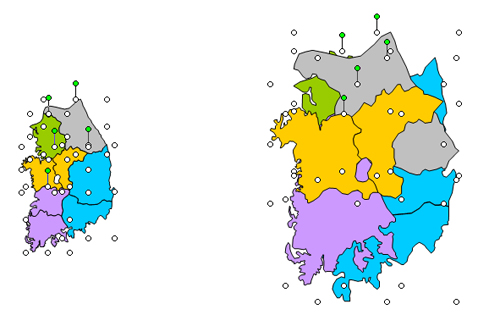
다음 그림은 각 지역별 지도를 그룹화 하지않고 "확대/축소"했을 경우의 이미지 입니다.
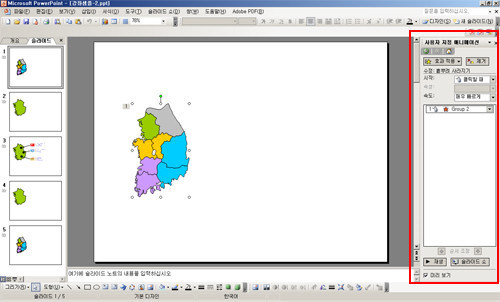
<그림-2>
이미지가 엉망이 됨을 알 수 있습니다.
따라서, 원하는 크기로 "확대/축소"하고자 할 경우 전체를 선택한 후 그룹화 해주시기 바랍니다.
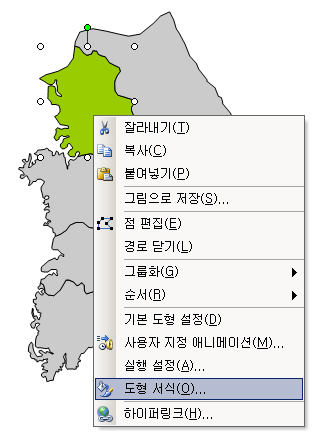
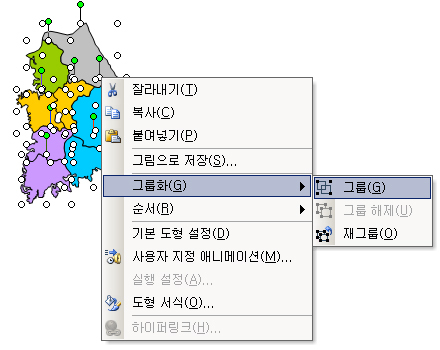
방법은 다음과 같습니다.
<그림-3>
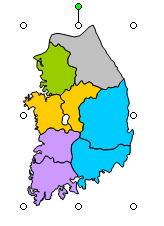
<그림-4>
그룹화를 하게되면 지역별로 조각조각 나누워져 있던 것을 하나의 이미지로 인식을 하게되어 "축소/확대"시 정상적으로 된답니다.
적당한 크기로 조절한 후 다시 "그룹해제"를 해주십시오.
왜냐하면 본 강좌에서는 경기도,강원도,충청도,경상도,전라도,제주도 이렇게 구분해서 설명하려고 하거든요. 따라서 위에서 그룹화 한 것을 해제한 후 다시 그룹을 지정을 해줄 예정입니다.
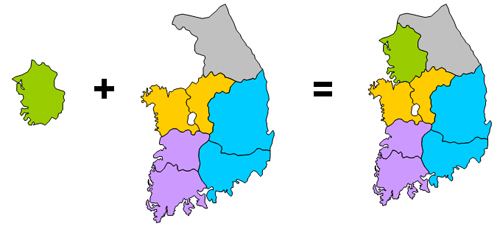
"경기도"를 설명할 때에는 "경기도 지역 + 그 이외의 지역" 이렇게 둘로 그룹을 나누어 주시면 됩니다.
그림으로 설명하자면 다음과 같습니다.
<그림-5>
다른지역도 마찬가지 입니다.
"전라도"를 설명하고자 할 경우에는 "전라도 지역 + 그 이외의 지역" 이렇게 두 그룹으로 만들어주시면 되구요.
왜 이렇게 하는지 이해가 가지 않으신다구요?
이렇게 하는 이유는
"경기도"를 설명할때 다른 지역을 사라지게 하고 경기도 지도를 확대하기 위해서 입니다. 다른 지역도 마찬가지구요.
혹 이해가 가지 않으시더라도 계속해서 읽어보세요. 이해가 갈거라 생각됩니다.
<그림-6>
위 그림은 <그림-5>의 방법으로 "경기도"와 "그 이외의 지역" 두 그룹으로 만들어 놓은 지도입니다.
본격적으로 "애니메이션"과 "화면전환"을 구현하기에 앞서 어떠한 방법으로 프리젠티이션할 애니메이션되게 할 것인지 시나리오를 머릿속에 떠올리시기 바랍니다.
본 강좌에서의 가상 시나리오는 다음과 같습니다.
이렇게 5가지의 시나리오로 구현할 예정입니다.
경기도 외 다른 지역을 할때에도 이러한 방법으로 하면 될 것입니다.
이러한 시나리오는 프리젠테이션시 발표자의 코멘트 내용에 따라 달라집니다. 따라서 프리젠티이션 시나리오 전체가 어느정도는 나와야 겠죠?ㅎㅎ
위 시나리오에 따라 하나씩 애니메이션을 삽입해보도록 하겠습니다.
시나리오 1 ) 경기도 지역만 남고 나머지는 사라진다.
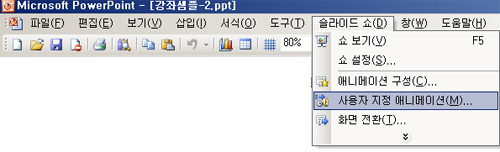
경기도 외 나머지 그룹을 선택한 후 "사용자 지정 애니메이션"을 선택해 주십시오.
클릭할 위치는 아래와 같습니다.
<그림-7>
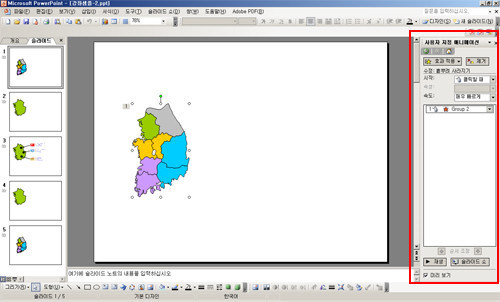
"<그림-7> 사용자 지정 애니메이션"을 클릭하게 되면 아래<그림-8>과 같이 파워포인트 윈도우의 우측에 작업창이 나타나게 됩니다.(본인은 2003을 사용합니다. 사용자 환경에 따라 다소 다르게 나타날 수 있습니다.)

<그림-8>
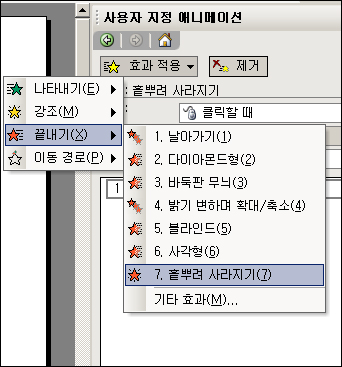
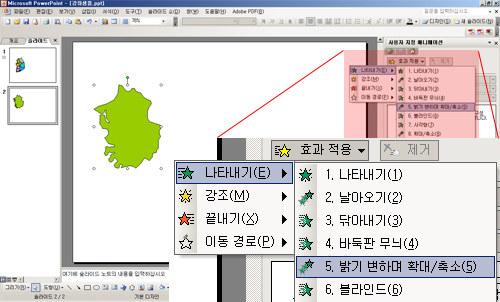
경기도 지역을 제외한 나머지 지역을 사라지게 해야하기 때문에 "나머지 지역 그룹"을 선택한 후 "효과적용 > 끝내기 > 흩뿌려 사라지기" 를 선택합니다.
<그림-9>
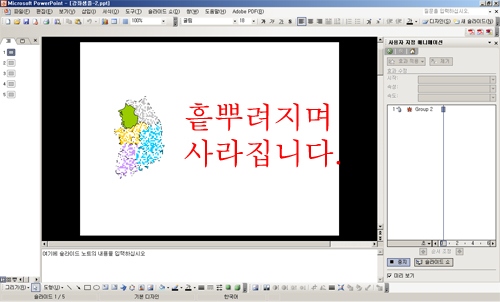
<그림-9>와 같은 방법으로 애니메이션을 지정해주면 아래 <그림-10>과 같은 형태로 흩뿌려지며 사라집니다.
<그림-10>
이제 경기도 외 지역이 없어졌으므로 경기도 지역만 남아있게 됩니다.
시나리오 2 ) 경기도 지역이 크게 확대된다.
이제 경기도 지역을 크게 확대되는 효과를 줄 차례입니다.

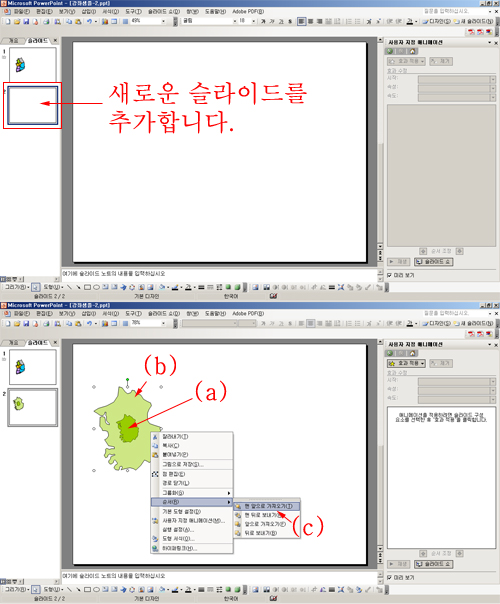
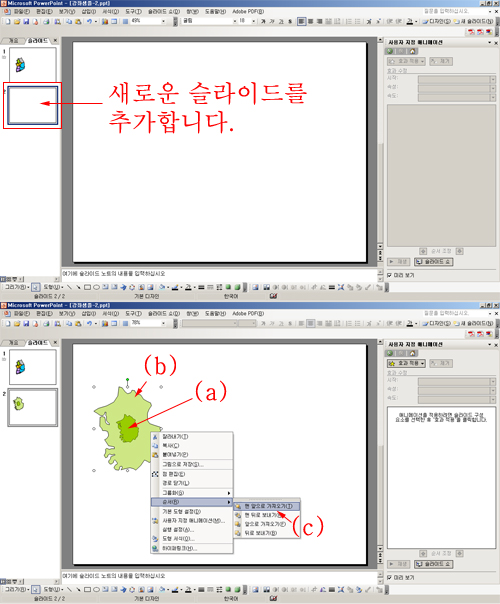
<그림-11>
(a) : 새로운 슬라이드를 하나 만든 후 확대가 되어질 경지도 지역의 지도를 아래 슬라이드에 복사(Ctrl+C)하여 붙여넣기(Ctrl+V)를 합니다.
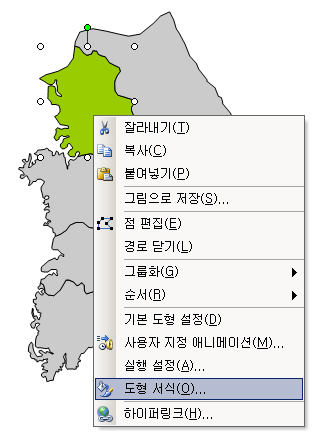
(b) : 두번째 슬라이드의 경기도 지도(a)를 다시 한개 더 복사한 후 원하는 크기만큼 확대를 하시기 바랍니다.
원하는 크기로 확대를 한 후 마우스 우측버튼을 누르신 후 "순서>맨앞으로 가져오기"를 적용해주십시오. (c)
최종 확인을 해보자면 지금 두번째 슬라이드에는 여러분이 확대한 지도 한개만 보일겁니다. 하지만 그 아래에 작은 지도가 한개 더 있어야 합니다. 맞게 따라하셨는지요...ㅎㅎ
위와 같이 되셨다면 다음엔 확대될 지도에 애니메이션을 삽입할 차례입니다.
작은지도(a)는 그대로 놔두시고 확대지도(b)를 마우스로 선택한 후
아래와 같은 애니메이션을 적용해주시면 됩니다.
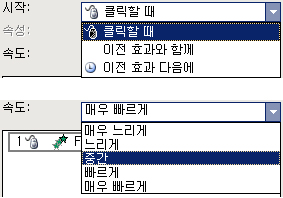
<그림-12>
(사실 저도 시작 옵션에서 "이전 효과와 함께"와 "이전 효과 다음에" 이 두개의 차이는 별로 못 느끼겠더라구요..ㅎㅎ )
여하튼 "이전 효과 다음에"를 선택하세요.
여기까지 따라하신 후 슬라이드쇼를 확인해보셨다면 아마도 첫번째 슬라이드의 애니메이션이 끝난 후 두번째 슬라이드로 넘어가지 않음을 알 수 있을 겁니다.
따라서 이번엔 슬라이드와 슬아이드간 화면전환에 대해 설명하겠습니다.
메뉴바의 "슬라이드쇼 > 화면전환"을 클릭하면 <그림-14>와 같이 우측에 화면전환 창이 나타납니다.
<그림-14>
<그림-15>
시나리오-3 ) 해당 축제에 대한 설명 이미지가 나온다.
세번째 슬라이드를 생성한 후 두번째의 확대된 이미지를 복사해서 세번째에 붙여넣습니다.
그리고 세번째 슬라이드에서는 확대될 필요가 없기 때문에 "마우스 우측버튼 > 사용자 지정 애니메이션"을 선택해 확대된 경기도 이미지의 애니메이션을 제거해 줍니다.
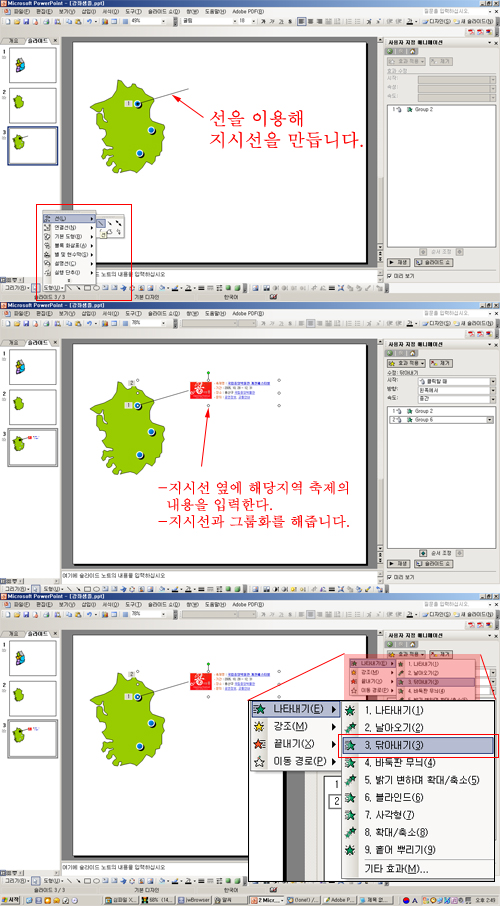
다음은 경기도의 해당 지역을 나타내는 표시를 하도록 하겠습니다.
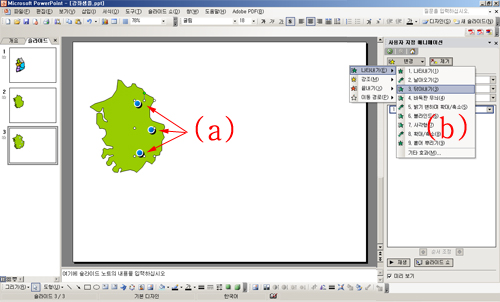
<그림-16>
(a) 처럼 표시된 지역 구분 표시를 그룹화 시킵니다.
그룹화된 (a)를 "사용자 지정 애니메이션 > 나타내기 > 닦아내기(옵션-위에서)"로 설정해줍니다. 속도는 사용자의 시나리오에 따라 달라질 수 있으니 연습해본 후 마음에 드는걸로 고르세요.
다음은 축제 내용 입력 및 애니메이션 설정 방법입니다.
<그림-17>
위 <그림-17>에서 처럼 애니메이션 설정 후 "닦아내기(옵션:방향-좌에서)"를 선택해주면 됩니다.
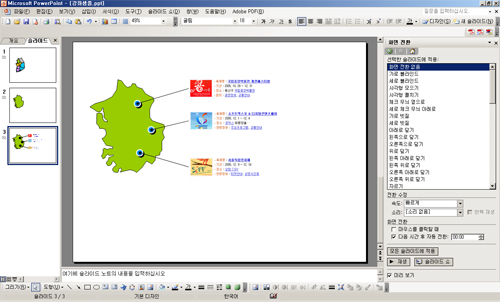
<그림-18>
<위 그림-18>처럼 <그림-17>과 같은 방법으로 나머지 내용도 채워주시면 됩니다.
지금까지 세번째 시나리오까지 끝났습니다.
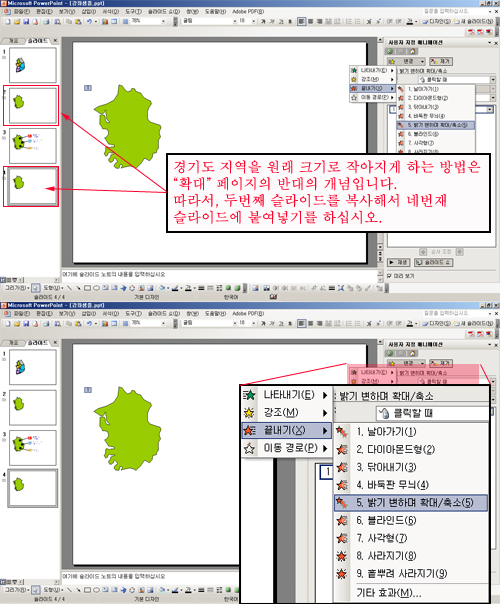
시나리오 4 ) 경기도 지역이 정상 크기로 축소된다.
이 부분은 두번째 시나리오와 반대라고 생각하시면 됩니다.
따라서, 두번째 시나리오를 설명하고 있는 두번째 슬라이드를 복사해서 네번째 슬라이드에 붙여넣기 하십시오.
<그림-19>
<그림-19>와 같이 두번째 슬라이드를 네번째 슬라이드에 붙여넣기하십시오.
다음 네번째 슬라이드의 확대된 지도의 애니메이션은 두번째 슬라이드와 마찬가지로 " 나타내기 >밝기 변하며 확대/축소 "로 지정이 되어 있을겁니다.
하지만 원래크기로 축소를 해야하므로 <그림-19>의 하단의 애니메이션으로 변경해 주시면 됩니다.
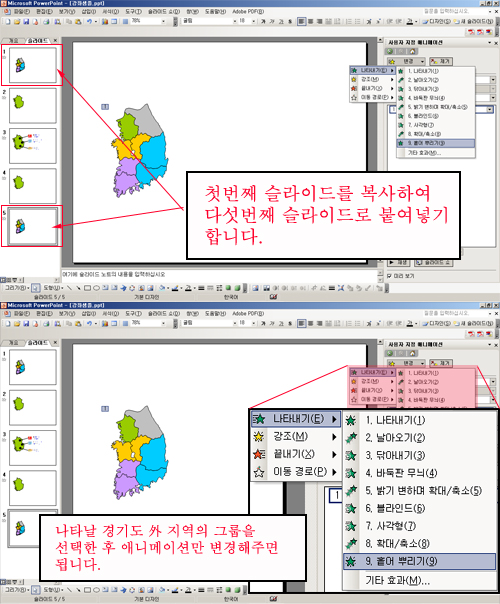
시나리오 5 ) 나머지 지역이 나타난다.
나머지 지역을 나타나게 하는 방법은 "시나리오 4"를 이해하셨다면 금방 눈치챌 것입니다.
첫번째 슬라이드의 "경기도 外 지역 사라지기" 페이지를 이용하시면 됩니다.
<그림-20>
<그림-20>은 <그림-19>를 이해하셨다면 더욱 쉽게 따라하실 수 있을 겁니다.
드디어 모든 작업을 마무리했습니다.
완성이 된 파일로 슬라이드쇼를 실행해 보십시오.
슬라이드쇼가 중간에 그대로 멈춰있거나 하면 그건 "화면전환" 또는 "애니메이션-옵션:마우스 클릭할때"로 설정이 된 상태일 겁니다.
화면전환이나 애니메이션의 옵션은 발표자의 시나리오에 따라 필요에 의해서 변경해야한다는 것 명심해 주세요.
너무 현란한 애니와 화면을 쓸 경우 컴퓨터의 리소스를 많이 차지하게 되고 보는 이로 하여금 정신사납게 할 수 있기 때문입니다.
특히 음성더빙이 애니메이션과 맞물려 구동될 경우 실행 시킬때마다 타이밍이 맞지 않아 고생한 경우가 있었거든요. 이럴땐 정말 입에서 육두 문자가 절로 튀어나옵니다...ㅎㅎ 서론이 너무 길어서 죄송...ㅎㅎ
본론으로 들어가겠습니다.
먼저 샘플로 올려놓은 파일을 다운로드 받아 먼저 보신 후 이 글을 읽어주십시오.
그게 더 이해가 빠르리라 생각이 됩니다.
오늘은 가상의 주제로 "지역별 축제"라는 제목으로 만들어보도록 하겠습니다.
본격적인 작업에 들어가기에 앞서 준비물은 지도(주제가 지역별이기 때문에 각 지역이 나눠져있는 클립아트가 좋을 것 같군요.)와 해당 이미지입니다.
먼저 파워포인트를 실행시킨 후 사용할 지도를 열고 주제에 따라 "지역별 축제"를 설명해야 하기 때문에 지역별로 구분을 지어주어야 할 것입니다
그게 더 이해가 빠르리라 생각이 됩니다.
|
|
오늘은 가상의 주제로 "지역별 축제"라는 제목으로 만들어보도록 하겠습니다.
본격적인 작업에 들어가기에 앞서 준비물은 지도(주제가 지역별이기 때문에 각 지역이 나눠져있는 클립아트가 좋을 것 같군요.)와 해당 이미지입니다.
먼저 파워포인트를 실행시킨 후 사용할 지도를 열고 주제에 따라 "지역별 축제"를 설명해야 하기 때문에 지역별로 구분을 지어주어야 할 것입니다
|
|

만약에 "서울시의 축제"에 대해 설명하려 한다면 서울시의 지도(구별 구분이 된 지도면 좋겠죠?)만 구하면 될 것입니다.
각 지역별로 색상을 지정해 주고 적당한 크기로 축소를 하십시오.
이해 주의해야 할 점....."그룹화"를 반드시 해줘야 합니다.
다음 그림은 각 지역별 지도를 그룹화 하지않고 "확대/축소"했을 경우의 이미지 입니다.
 |
이미지가 엉망이 됨을 알 수 있습니다.
따라서, 원하는 크기로 "확대/축소"하고자 할 경우 전체를 선택한 후 그룹화 해주시기 바랍니다.
방법은 다음과 같습니다.
 |
 |
그룹화를 하게되면 지역별로 조각조각 나누워져 있던 것을 하나의 이미지로 인식을 하게되어 "축소/확대"시 정상적으로 된답니다.
적당한 크기로 조절한 후 다시 "그룹해제"를 해주십시오.
왜냐하면 본 강좌에서는 경기도,강원도,충청도,경상도,전라도,제주도 이렇게 구분해서 설명하려고 하거든요. 따라서 위에서 그룹화 한 것을 해제한 후 다시 그룹을 지정을 해줄 예정입니다.
"경기도"를 설명할 때에는 "경기도 지역 + 그 이외의 지역" 이렇게 둘로 그룹을 나누어 주시면 됩니다.
그림으로 설명하자면 다음과 같습니다.
 |
다른지역도 마찬가지 입니다.
"전라도"를 설명하고자 할 경우에는 "전라도 지역 + 그 이외의 지역" 이렇게 두 그룹으로 만들어주시면 되구요.
왜 이렇게 하는지 이해가 가지 않으신다구요?
이렇게 하는 이유는
"경기도"를 설명할때 다른 지역을 사라지게 하고 경기도 지도를 확대하기 위해서 입니다. 다른 지역도 마찬가지구요.
혹 이해가 가지 않으시더라도 계속해서 읽어보세요. 이해가 갈거라 생각됩니다.
 |
위 그림은 <그림-5>의 방법으로 "경기도"와 "그 이외의 지역" 두 그룹으로 만들어 놓은 지도입니다.
본격적으로 "애니메이션"과 "화면전환"을 구현하기에 앞서 어떠한 방법으로 프리젠티이션할 애니메이션되게 할 것인지 시나리오를 머릿속에 떠올리시기 바랍니다.
본 강좌에서의 가상 시나리오는 다음과 같습니다.
1.경기도 지역만 남고 나머지는 사라진다.
2.경기도 지역이 크게 확대된다.
3.해당 축제에 대한 설명 이미지가 나온다.
4.경기도 지역이 정상 크기로 축소된다.
5.나머지 지역이 나타난다.
2.경기도 지역이 크게 확대된다.
3.해당 축제에 대한 설명 이미지가 나온다.
4.경기도 지역이 정상 크기로 축소된다.
5.나머지 지역이 나타난다.
이렇게 5가지의 시나리오로 구현할 예정입니다.
경기도 외 다른 지역을 할때에도 이러한 방법으로 하면 될 것입니다.
이러한 시나리오는 프리젠테이션시 발표자의 코멘트 내용에 따라 달라집니다. 따라서 프리젠티이션 시나리오 전체가 어느정도는 나와야 겠죠?ㅎㅎ
위 시나리오에 따라 하나씩 애니메이션을 삽입해보도록 하겠습니다.
시나리오 1 ) 경기도 지역만 남고 나머지는 사라진다.
경기도 외 나머지 그룹을 선택한 후 "사용자 지정 애니메이션"을 선택해 주십시오.
클릭할 위치는 아래와 같습니다.
 |
"<그림-7> 사용자 지정 애니메이션"을 클릭하게 되면 아래<그림-8>과 같이 파워포인트 윈도우의 우측에 작업창이 나타나게 됩니다.(본인은 2003을 사용합니다. 사용자 환경에 따라 다소 다르게 나타날 수 있습니다.)
|
|

경기도 지역을 제외한 나머지 지역을 사라지게 해야하기 때문에 "나머지 지역 그룹"을 선택한 후 "효과적용 > 끝내기 > 흩뿌려 사라지기" 를 선택합니다.
 |
<그림-9>와 같은 방법으로 애니메이션을 지정해주면 아래 <그림-10>과 같은 형태로 흩뿌려지며 사라집니다.
 |
이제 경기도 외 지역이 없어졌으므로 경기도 지역만 남아있게 됩니다.
시나리오 2 ) 경기도 지역이 크게 확대된다.
이제 경기도 지역을 크게 확대되는 효과를 줄 차례입니다.
|
|

(a) : 새로운 슬라이드를 하나 만든 후 확대가 되어질 경지도 지역의 지도를 아래 슬라이드에 복사(Ctrl+C)하여 붙여넣기(Ctrl+V)를 합니다.
(b) : 두번째 슬라이드의 경기도 지도(a)를 다시 한개 더 복사한 후 원하는 크기만큼 확대를 하시기 바랍니다.
주의해야할 점은 지도를 확대하기 전에 두개의 지도를 최대한 한개의 지도처럼 포개주세요.마치 한개의 지도처럼 보이겠죠?
그 다음 지도를 확대할 때 Shift+Ctrl 글쇠를 누르신 후 마우스로 확대해주시기 바랍니다. 그냥 확대할때와 Shift+Ctrl을 누르고 확대할 경우의 차이점은 직접 해보시기 바랍니다. 직접해보시면 그 차이를 바로 아실겁니다.
그 다음 지도를 확대할 때 Shift+Ctrl 글쇠를 누르신 후 마우스로 확대해주시기 바랍니다. 그냥 확대할때와 Shift+Ctrl을 누르고 확대할 경우의 차이점은 직접 해보시기 바랍니다. 직접해보시면 그 차이를 바로 아실겁니다.
지도를 두개 사용하는 이유 - 슬라이드와 슬라이드가 화면전환시 갑작스럽게 이미지가 없어지면 이상하겠죠? 따라서 애니메이션을 자연스럽게 하기 위해서 두개를 사용하는 겁니다.*^..^*
지도를 한개만 사용(b)해서 직접 확인해보세요. 아마도 어색하실겁니다.
지도를 한개만 사용(b)해서 직접 확인해보세요. 아마도 어색하실겁니다.
원하는 크기로 확대를 한 후 마우스 우측버튼을 누르신 후 "순서>맨앞으로 가져오기"를 적용해주십시오. (c)
최종 확인을 해보자면 지금 두번째 슬라이드에는 여러분이 확대한 지도 한개만 보일겁니다. 하지만 그 아래에 작은 지도가 한개 더 있어야 합니다. 맞게 따라하셨는지요...ㅎㅎ
위와 같이 되셨다면 다음엔 확대될 지도에 애니메이션을 삽입할 차례입니다.
작은지도(a)는 그대로 놔두시고 확대지도(b)를 마우스로 선택한 후
아래와 같은 애니메이션을 적용해주시면 됩니다.
 |
애니메니션시 주의사항

<그림-13>
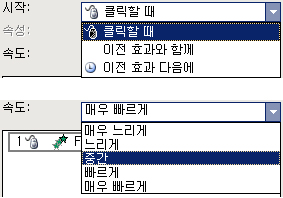
<그림-13>과 같이 시작과 속도라는 메뉴가 나옵니다.
**시작**
클릭할때 : 이전 애니메이션까지 실행을 하다 멈추며 마우스를 한번 클릭할때 현재 선택한 애니메이션이 실행됨
이전 효과와 함께 : 이전 효과와 동시에 실행됨
이전 효과 다음에 : 이전 효과가 실행된 다음에 실행됨
**속도**
여러가지 옵션이 있습니다. 여러분이 직접 보면서 적당한 걸로 선택하시면 됩니다.

<그림-13>과 같이 시작과 속도라는 메뉴가 나옵니다.
**시작**
클릭할때 : 이전 애니메이션까지 실행을 하다 멈추며 마우스를 한번 클릭할때 현재 선택한 애니메이션이 실행됨
이전 효과와 함께 : 이전 효과와 동시에 실행됨
이전 효과 다음에 : 이전 효과가 실행된 다음에 실행됨
**속도**
여러가지 옵션이 있습니다. 여러분이 직접 보면서 적당한 걸로 선택하시면 됩니다.
(사실 저도 시작 옵션에서 "이전 효과와 함께"와 "이전 효과 다음에" 이 두개의 차이는 별로 못 느끼겠더라구요..ㅎㅎ )
여하튼 "이전 효과 다음에"를 선택하세요.
여기까지 따라하신 후 슬라이드쇼를 확인해보셨다면 아마도 첫번째 슬라이드의 애니메이션이 끝난 후 두번째 슬라이드로 넘어가지 않음을 알 수 있을 겁니다.
따라서 이번엔 슬라이드와 슬아이드간 화면전환에 대해 설명하겠습니다.
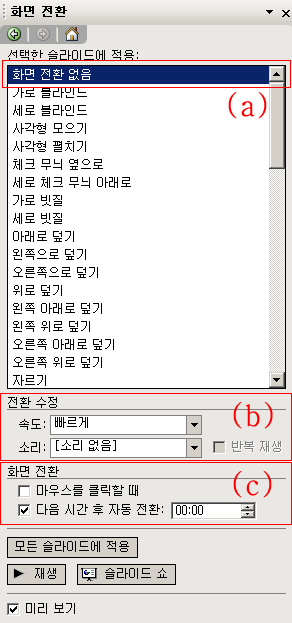
메뉴바의 "슬라이드쇼 > 화면전환"을 클릭하면 <그림-14>와 같이 우측에 화면전환 창이 나타납니다.
 |
이 화면전환은 이전 슬라이드에 대한 화면전환을 의미합니다.
다시말하면, 두번째 슬라이드에 화면전환 기능을 줄 경우 첫번째 슬라이드에서 두번째 슬라이드로 넘어올때의 화면전환을 말합니다.
따라서, 두번째 -> 세번째 슬라이드로의 화면전환을 주고자 할 경우 세번째 슬라이드를 선택한 후 화면전환을 적용 시켜줘야합니다.
다시말하면, 두번째 슬라이드에 화면전환 기능을 줄 경우 첫번째 슬라이드에서 두번째 슬라이드로 넘어올때의 화면전환을 말합니다.
따라서, 두번째 -> 세번째 슬라이드로의 화면전환을 주고자 할 경우 세번째 슬라이드를 선택한 후 화면전환을 적용 시켜줘야합니다.
 |
화면전환 옵션
(a) : 슬라이드와 슬라이드간 화면전환시 다양한 기능이 있습니다.
본 강좌에서는 "화면전환 없음"을 그대로 사용합니다.
(b) : 속도 및 소리를 지정할 수 있습니다.
직접 한번 바꿔보시기 바랍니다. 본 강좌에서는 기본값을 그대로 사용했습니다.
(c) : 마우스를 클릭할 때 - 이전 슬라이드쇼가 끝난 후 마우스를 클릭하면 현재 슬라이드로 넘오온다는 뜻입니다.
다음 시간 후 자동 전환 - 자동으로 정해진 시간에 화면전환 됨
(a) : 슬라이드와 슬라이드간 화면전환시 다양한 기능이 있습니다.
본 강좌에서는 "화면전환 없음"을 그대로 사용합니다.
(b) : 속도 및 소리를 지정할 수 있습니다.
직접 한번 바꿔보시기 바랍니다. 본 강좌에서는 기본값을 그대로 사용했습니다.
(c) : 마우스를 클릭할 때 - 이전 슬라이드쇼가 끝난 후 마우스를 클릭하면 현재 슬라이드로 넘오온다는 뜻입니다.
다음 시간 후 자동 전환 - 자동으로 정해진 시간에 화면전환 됨
어떠한 형태로 구현할지는 프리젠테이션 발표자가 편리하도록 변경하는게 좋습니다.
본 강좌에서는 "다음시간 후 자동전환"으로 했으며 시간은 기본값을 사용했습니다.
본 강좌에서는 "다음시간 후 자동전환"으로 했으며 시간은 기본값을 사용했습니다.
시나리오-3 ) 해당 축제에 대한 설명 이미지가 나온다.
세번째 슬라이드를 생성한 후 두번째의 확대된 이미지를 복사해서 세번째에 붙여넣습니다.
그리고 세번째 슬라이드에서는 확대될 필요가 없기 때문에 "마우스 우측버튼 > 사용자 지정 애니메이션"을 선택해 확대된 경기도 이미지의 애니메이션을 제거해 줍니다.
다음은 경기도의 해당 지역을 나타내는 표시를 하도록 하겠습니다.
 |
(a) 처럼 표시된 지역 구분 표시를 그룹화 시킵니다.
그룹화된 (a)를 "사용자 지정 애니메이션 > 나타내기 > 닦아내기(옵션-위에서)"로 설정해줍니다. 속도는 사용자의 시나리오에 따라 달라질 수 있으니 연습해본 후 마음에 드는걸로 고르세요.
다음은 축제 내용 입력 및 애니메이션 설정 방법입니다.
 |
위 <그림-17>에서 처럼 애니메이션 설정 후 "닦아내기(옵션:방향-좌에서)"를 선택해주면 됩니다.
 |
<위 그림-18>처럼 <그림-17>과 같은 방법으로 나머지 내용도 채워주시면 됩니다.
지금까지 세번째 시나리오까지 끝났습니다.
시나리오 4 ) 경기도 지역이 정상 크기로 축소된다.
이 부분은 두번째 시나리오와 반대라고 생각하시면 됩니다.
따라서, 두번째 시나리오를 설명하고 있는 두번째 슬라이드를 복사해서 네번째 슬라이드에 붙여넣기 하십시오.
 |
<그림-19>와 같이 두번째 슬라이드를 네번째 슬라이드에 붙여넣기하십시오.
다음 네번째 슬라이드의 확대된 지도의 애니메이션은 두번째 슬라이드와 마찬가지로 " 나타내기 >밝기 변하며 확대/축소 "로 지정이 되어 있을겁니다.
하지만 원래크기로 축소를 해야하므로 <그림-19>의 하단의 애니메이션으로 변경해 주시면 됩니다.
시나리오 5 ) 나머지 지역이 나타난다.
나머지 지역을 나타나게 하는 방법은 "시나리오 4"를 이해하셨다면 금방 눈치챌 것입니다.
첫번째 슬라이드의 "경기도 外 지역 사라지기" 페이지를 이용하시면 됩니다.
 |
<그림-20>은 <그림-19>를 이해하셨다면 더욱 쉽게 따라하실 수 있을 겁니다.
드디어 모든 작업을 마무리했습니다.
완성이 된 파일로 슬라이드쇼를 실행해 보십시오.
슬라이드쇼가 중간에 그대로 멈춰있거나 하면 그건 "화면전환" 또는 "애니메이션-옵션:마우스 클릭할때"로 설정이 된 상태일 겁니다.
화면전환이나 애니메이션의 옵션은 발표자의 시나리오에 따라 필요에 의해서 변경해야한다는 것 명심해 주세요.
'Computer > PowerPoint' 카테고리의 다른 글
| [파워포인트 강좌-1] 선을 이용한 입체 화살표 만들기 (0) | 2007.01.24 |
|---|
 invalid-file
invalid-file